Ha Facebook borítókép méretekkel küzdesz, és szeretnél egyszerű megoldást találni arra, hogy mobilon és számítógépen is tökéletes legyen a látvány, akkor jó helyen jársz.
Először is nézzük meg, hogy mit érdemes elkerülni a Facebook borítóképek elemeinek elrendezésével kapcsolatban!
A Facebook borítóképek mérete – Mire figyelj, hogy ne kövesd el a tipikus hibát?
A Facebook súgója ezzel az értékes információval lát el minket: egy Facebook oldal borítóképe „számítógépen 820 képpont szélességgel és 312 képpont magassággal, okostelefonon 640 képpont szélességgel és 360 képpont magassággal jelenik meg az oldaladon.”
Ebből kitalálhatjuk, hogy egy olyan képet lenne célszerű szerkesztenünk, amely 820×360 képpontos méretű. Ez ugyanis magában foglalja mind a mobilon, mint a számítógépen látható tartományt.
De vajon elég csak erre figyelnünk? Próbáljuk ki: lássuk a medvét!

Ilyennek látjuk a képet a Facebookra való feltöltés előtt
Amikor ezt a képet feltöltjük a Facebook borítóképünknek szánt helyre, ez a látvány fogad minket a számítógépünk képernyőjén:

Ilyennek látjuk a képet a Facebookra való feltöltés után számítógépen
Valami nem stimmel: a MEDVE felirat alsó része hiányzik. Mobiltelefonon nézve még szörnyűbb a végeredmény:

Ilyennek látjuk a képet a Facebookra való feltöltés után mobiltelefonon
Számítógépen az alsó és felső széle veszik el a képnek, mobiltelefonon pedig a jobb és a bal széle.
A megoldásra valószínűleg már rájöttél: semmiképpen sem szabad lényeges elemet a kép szélére helyezni.
Így már tényleg láthatod a medvét (és a feliratot), bármilyen eszközről is nézed:

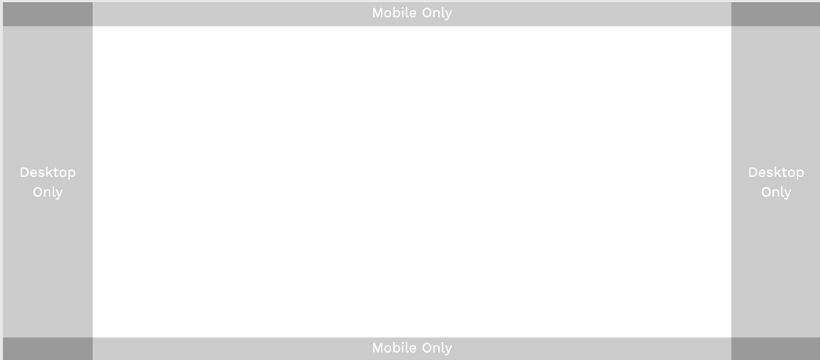
Csak a kék tartományban lévő elemek jelennek meg számítógépen és mobiltelefonon is
A mobilról is és számítógépről is látható tartomány a kék színű mezőben van ezen a képen.
Persze lehet, hogy a borítóképeden több helyet igényelnek a lényeges elemek, mint ennél a medvés példánál. Ilyenkor egy kicsit nehezebb megállapítani, hogy hogyan kerüld ki a nem látható sávokat. Azonban erre is van egy egyszerű megoldás: ez a Snappa.com online képszerkesztő:
Snappa – könnyen kezelhető képszerkesztő Facebook borítóképhez
Különlegessége, hogy a Facebook borítóképhez tartozó sablonon egyértelműen mutatja a mobilon és számítógépen és látható tartományt:

Csak a fehér téglalap területére tegyél lényeges elemet
Nem kell beállítanod a magasságot és szélességet: a sablon már eleve 820×360 pixel méretű.
A fehér téglalapon belül nyugodtan elhelyezhetsz bármit. A többi részén maradjon csak simán a háttérszín vagy egyéb lényegtelen elem.
Ha készen vagy, csak töltsd le, és mehet is a Facebookra.
A Snappán számos sablon közül választhatsz, vagy az üres keretből is kiindulhatsz. Nem kell hozzá grafikusnak lenned, mégis igényes Facebook borítóképet tudsz vele alkotni egyszerűen és gyorsan.
Egy hátránya van: havonta csak 3 szerkesztett képet tölthetsz le ingyenesen.
Viszont így is hasznos lehet: ellenőrzésre is használhatod, ha már van egy 820×360 pixeles kész képed. Ilyenkor nem kell letölteni a fájlt. Csak megnézed, hogy a Facebook borítóképen a lényeges elemek a minden eszközről látható tartományban vannak-e. Ezt így tudod megtenni:
- Töltsd fel a képet a gépedről a Snappába: válaszd a Graphics, majd az Uploads menüpontot. Itt már látod az Upload an image gombot: ennek a segítségével feltöltheted a már kész munkádat, ami megjelenik a Graphics menüpontban.
- Kattints a feltöltött képre, így a Snappa beteszi abba a keretbe, ami jól mutatja, hogy milyen elemek kerülnek a mobilról és számítógépről is látható tartományba.
- Ha nem lóg ki lényeges elem a nem látható sávokba, akkor készen vagy. Ha viszont kilóg, akkor láthatod, hogy nagyjából mennyire kell még kiigazítanod az adott elemet.
És most jöjjön egy másik online képszerkesztő alkalmazás, amellyel ingyenesen is korlátlan mennyiségben készíthetsz Facebook borítóképet vagy egyéb alkotásokat: a Canva.

Canva – így készíthetsz vele megfelelő méretű és minőségű Facebook borítóképet:
A Canva a legnépszerűbbnek mondható online képszerkesztő eszköz. Már az ingyenes verziójában is számos gyönyörű sablon és grafikai elem közül választhatsz. Facebook borítóképet többféleképpen is létrehozhatsz vele:
- Ezt a módszert már egy korábbi, 2019-es cikkünkben bemutattuk, és most 2022 felé közeledve is működik. Röviden összefoglalva: válaszd a Facebook-alkalmazás reklámja/Facebook App Add kategóriát. Itt is figyelj, hogy ne legyen semmi lényeges a kép legszélén.
Előnye, hogy ennél a sablonnál nem fog elveszni a kép széle mobil nézetben. Itt a kép 810×450 képpont, és ha megfigyeled, ez nem áll túl messze a javasolt 820×360 képpontos méretezéstől.
- A Canvában lehetőséged van egyéni méretezésű képet is létrehozni.
Bejelentkezés után fogod látni az Egyéni méret gombot a Mit szeretnél tervezni? menüpontban.
Kattints erre, és állítsd be úgy, hogy legyen 820 képpont hosszú és 360 képpont széles a keret. Ez nem fogja mutatni a mobilon/számítógépen kitakart sávokat, de ha figyelsz arra, hogy semmi lényeges ne kerüljön a Facebook borítókép széleire, akkor nagy gond nem lehet.
Ha biztosra akarsz menni, akkor a már kész munkát ellenőrizheted a Snappa segítségével is a fentebb említett módon.
Mindenképpen javasoljuk, hogy a Facebookra való feltöltés után is ellenőrizd a Facebook borítóképet számítógép és mobil nézetben is. Előfordulhat, hogy egy kicsit torzítva jelenik meg, nem lesz szép éles. Ezt nagy eséllyel megoldja, ha az alábbi lehetőséget választod inkább a Canvában:
- A Canvában is vannak eleve Facebook borítóképekhez méretezett sablonok: válaszd a Sablonok menüpontból a Facebook borítókat.
Használhatod valamelyik felkínált sablont, amit átszerkeszthetsz ízlés szerint, szöveget is helyezhetsz rá, vagy üres sablonból is kiindulhatsz. Így a Facebook borítókép 1640×924 pixeles méretű, azaz nagyobb felbontású lesz.
Ennek az az előnye, hogy a Facebookra felöltve is szép éles lesz a kép. A hátránya viszont az, hogy nehezebb eltalálni, hogy vajon mennyi fog elveszni belőle számítógép vagy mobil nézetben.
A Canva Pro alap- és haladó képzésünkben összeállítottam egy online végezhető tudásprogramot, amiben megtanítom neked a webdizájn alapokat és azt, hogyan készíts figyelemfelkeltő képeket.
Egyéb online eszközök, amelyek segítségével a Facebook borítókép mérete és minősége is megfelelő lesz:
A Canva és Snappa is rengeteg lehetőséget kínál. De ha van kedved, más online képszerkesztővel és minőségi Facebook borítóképet készíthetsz, itt van néhány:
- Stencil: a Snappához hasonlóan a Facebook borítókép sablonnál mutatja, hogy a kép melyik része tűnik el számítógépes/mobilos nézetben. Havonta maximum 10 képet tölthetsz le ingyenesen.
- Crello: A Canváéhoz nagyon hasonló a felülete. Itt is találsz előre beállított méretű Facebook borítókép sablonokat.
- BeFunky: Itt is van jónéhány sablon a Templates, azon belül a Social media menüpont alatt (Facebook cover).
- Visme: Az ebben található Facebook borítókép sablonok nagy része előfizetéssel érhető el, de vannak ingyenesek is. A Templates, azon belül a Social Media Graphics menüpont alatt éred el őket.
- Easil: Az előbbiekhez sok mindenben hasonló online képszerkesztő. Facebook sablonokat találsz a Templates, azon belül a Covers & Banners menüpont alatt: Facebook Banners.
Bármelyik megoldást választod: a kép szélére ne kerüljön szöveg vagy más fontos elem. Lényeges, hogy a végeredményt mindenképpen ellenőrizd számítógépes és mobil nézetben is.
Plusz egy fontos dolog, amire oda kell figyelned a Facebook borítóképek méretével kapcsolatban: (H2)
Ha nem oldalhoz, hanem Facebook csoporthoz keresel borítóképet, annak más az ajánlott mérete. Ugyanez a helyzet a Facebook események borítóképével is. Javaslatok a Facebook súgója szerint:
- Facebook csoport borítóképének mérete: 1640×856 pixel
- Facebook esemény borítóképének mérete: 1200×628 pixel
A fent említett képszerkesztők legtöbbjében találsz külön a Facebook csoportokhoz és Facebook eseményekhez kapcsolódó borítókép sablonokat.
Természetesen ezekben az esetekben is ellenőrizd, hogy hogyan mutat a Facebook borítókép számítógépes és mobilos nézetekben.
Ha kérdésed van, írd meg bátran hozzászólásban, segítünk!
Ha szívesen olvasnál arról is, hogy hogyan tudod befolyásolni azt, hogy egy link megosztásánál melyik kép jelenjen meg a Facebookon, akkor nézd meg ezt a cikket.














0 hozzászólás