Nemrég kissé meggyűlt a bajunk a Facebook borítókép méretekkel. Erre találtunk egy nagyon jó megoldást a Canva képszerkesztőben, amelyet ingyenesen is tudsz használni. Ráadásul amellett, hogy végre reszponzív lett a Facebook borítóképünk, nagyon esztétikus képeket tudunk készíteni ezzel a programmal.
Mi a megfelelő Facebook borítókép méret? Hogyan készíts látványos képeket 2019-ben teljesen ingyen úgy is, hogy nem vagy a képszerkesztés nagymestere?
A Facebook borítókép probléma
Néhány hónapja nézegettük, hogy a Facebook borítóképünk nem volt reszponzív, azaz mobilon nagyon rosszul nézett ki. Elkezdtük keresni, hogy mégis milyen méretet kellene beállítani? A következőket találtuk:
A Facebook borítókép – a Facebook súgója szerint – „számítógépen 820 képpont szélességgel és 312 képpont magassággal, okostelefonon 640 képpont szélességgel és 360 képpont magassággal jelenik meg az oldaladon”.
Na, ez már valami, csak hogyan készíts ilyen képet, ami mindkettő méretnek megfelel? Az egyik szélesebb, de alacsonyabb, a másik Facebook borítókép pedig keskenyebb, de magasabb. Ez a tökéletes ellentmondás.

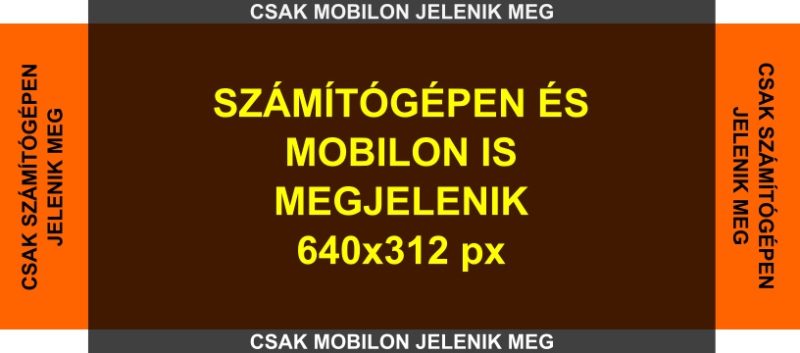
A számítógépen és mobilon is látható rész a 640×312 px tartományba esik
A Facebook borítókép problémájának megoldása
Elővettünk egy nagyon szuper képszerkesztőt, a Canvát. Ezt már egy jó ideje használjuk. Nagyon jól és könnyen lehet vele ingyenesen képeket készíteni. Rengeteg sablon van, ráadásul úgy, hogy előre beállították a méreteket az egyes közösségi média felületekhez. Ezenkívül még tengernyi lehetőséged van arra, hogy valamilyen látványos, rendkívül profi képet készíts a könyvborítótól a logóig, de a képszerkesztésen túl még akár extra elegáns pdf dokumentumot is létrehozhatsz vele.
Abból indultunk ki, ha itt ennyi megoldás van a különböző problémákra, akkor biztosan mi is találunk valamit a Facebook borítókép helyzetre. Így is lett.
Bár a fenti ellentmondást még a Canva sem tudja áthidalni, de abban rendkívüli nagy segítséget nyújt, hogy ettől még egy igényes, kreatív és – a lehetőségekhez képest – reszponzív Facebook borítóképed legyen.
A Canva képszerkesztőben van egy olyan kategória, hogy Facebook App Ad vagy Facebook-alkalmazás reklámja. Ennek a mérete 810×450 px. Egy dologra figyelj, hogy a kép szélére ne írj soha, inkább középre helyezd a szöveget, mert vagy a számítógépen, vagy a mobilodon nem lesz olvasható. Viszont ennél jobb megoldás nincs, ugyanis így lesz igazán igényes Facebook borítóképed. Mi ezt használjuk és nagyon jól bevált. Mutatok is rá egy példát:
Ez az eredeti kép:

Eredeti kép
így néz ki a számítógépen:

Facebook borítókép -számítógépes nézet
Így néz ki mobilon:

Facebook borítókép – mobilnézet
Megjegyzés: Érdekesség, hogy a mobilnézetben a kép szélességéből ennél a Canva sablonnál nem vág le a Facebook.
Nézz meg te is a Facebook borítóképed, és tedd reszponzívvá! Ha pedig szeretnél további hasznos tippeket olvasni a Facebook posztolásról és a képekről, akkor nézd meg az erről szóló cikkünket is!














Sziasztok,
A Canva-t rendszeresen használom, és imádom. Most egy érdekes jelenséggel találkoztam, az apósom Facebook csoport borítóképét szerkesztettük benne, és az ő gépén teljesen máshogy jelenik meg a kép, mint mondjuk az én apple gépemen. Az apple gépemen tisztán látszik minden, de az ő nézetén (Microsoft) mindig levág belőle egy részt.
Az itt olvasottak már sokat segítettek, mert most már majdnem mindent mutat rendesen, de még mindig levág belőle.
Ilyennel találkoztatok-e, és ha igen, akkor mi erre a megoldás? Nagyon fura…
Köszönöm előre is!
K
Erre sajnos nem tudok megoldást. Különböző nézetekben, méretekben egy kicsit mindig lehet különbség, érdemes úgy csinálni akkor a képet, hogy amit bizonyos nézetekben levág belőle, azt a területet üresen (pl. háttérszínnel) hagyni.